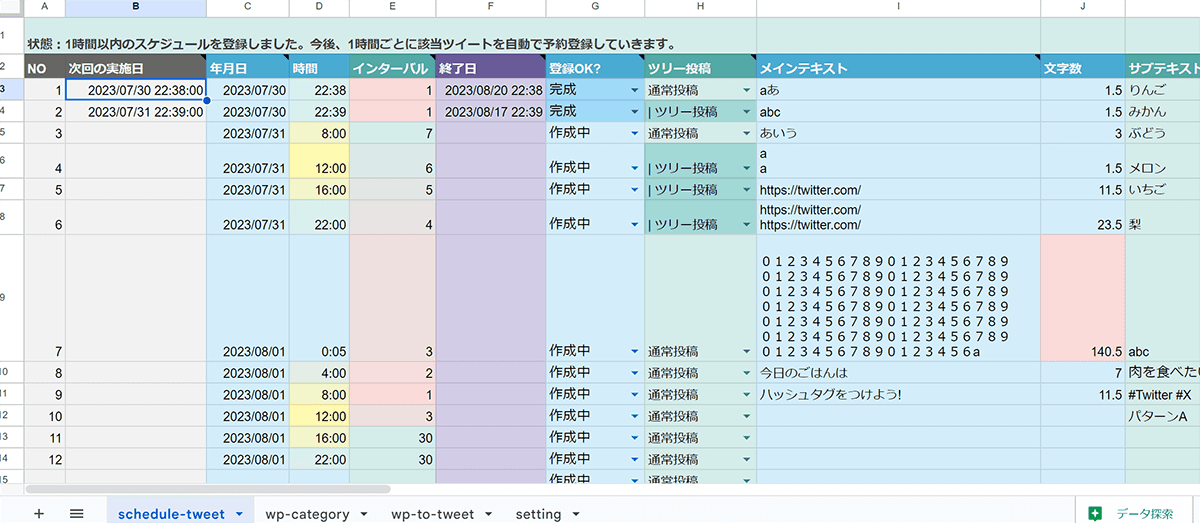
GASでTwitter botを自作しました。Craft Twixと名付けました。

ツールの紹介はこちらです。
ライセンスも改変自由です(転売・転載しない限り)
この記事は自作する上でのとっかかりの情報がざっくりとまとめてあります。
google apps scriptでtwitter botの作り方!
GAS(Google Action Script)でtwitter botの自動投稿!サンプルコード(v2)
こちらのやり方で簡単にできました。ありがとうございます。
ほぼ一緒なのでコードは割愛しますが、多少補足しておくとこんな感じです。
- logRedirectUriを実行してurlが正しいのか確認
- mainを実行してauthorizationUrlのurlが表示されるため、そのurlにアクセス(urlをドラッグして右クリックから移動できます)。ここが成功すると、Twitter側にアプリが追加されています。
- 最後にpostTwitterのコードを追加して実行します。
ただ、ここからカスタマイズしていかないといけませんから、ここまでは初歩の初歩です。本格的に作ると、この先が長いです。。本格的に作ってわかりましたが、その先50倍以上、作業があります(仕様によりますが…)。
販売商品になりますけど、こちらでもソースコードを公開しています。時短したい方はどうぞ!ライセンスは改変自由です。好きにカスタマイズしてください。
いいや、そんなものはいらんという方は、無料で記事も結構書いてあるため、よかったら他の記事もみていってくださいね。
GASの日付繰り返し定期実行、その他のノウハウ
長くなったため記事をわけました。こちらは基本的な知識であり、そんなに難しいことは書いていません。
GAS(Google Action Script)でtwitter botの自動投稿!サンプルコード(v1)
以下、古い情報ですが、いちおう残しておきます。v1のものです。
OAuth認証
// OAuth認証
const getTwitterService = function() {
return OAuth1.createService( "Twitter" )
.setAccessTokenUrl( "https://api.twitter.com/oauth/access_token" )
.setRequestTokenUrl( "https://api.twitter.com/oauth/request_token" )
.setAuthorizationUrl( "https://api.twitter.com/oauth/authorize" )
.setConsumerKey( CONSUMER_API_KEY )
.setConsumerSecret( CONSUMER_API_SECRET )
.setAccessToken( ACCESS_TOKEN, ACCESS_TOKEN_SECRET );
}GASからツイートする
function tweet() {
const twitter = getTwitterService()
if(twitter.hasAccess()) {
const url = "https://api.twitter.com/1.1/statuses/update.json"
const text = "つぶやき"
const payload = {status : text}
const response = twitter.fetch(url, {
method: "post",
payload: payload
})
} else {
console.log(service.getLastError())
}ここまでで固定文のツイートはできます。
GASからスプレットシートのデータを取得
初回、スプレットシートにアクセスするため権限の許可が求められます。
const spreadsheet = SpreadsheetApp.openById('SPREADSHEET_ID');
const sheetName = spreadsheet.getSheetByName("シート名");
function getTweetFromSheet() {
const count = sheetName.getLastRow() -1; //1行目がタイトルのため
const tweetRange = sheetName.getRange(2, 2, count, 1); //開始行,開始列,範囲行,範囲列
const tweetList = tweetRange.getValues();
console.log("tweetList:", tweetList);
}SPREADSHEET_IDはurlに記載されています。urlのdの後です。
function tweet()をスプレットシートを呼び出すように変更します。
// const text = "つぶやき"
const text = getTweetFromSheet()もちろん配列なので、そのままやると問題があり、このあたりは作り方を検討していきます。
本当に初歩の初歩でしたが、参考になれば幸いです。
GAS(Google Action Script)でtwitter botの自動投稿!ツイートする(参考動画)
こちらの動画がわかりやすいのではないでしょうか。
最初のとっかかりとして参考にさせてもらいました。ありがとうございます。









コメント